Today I published my first node npm package and bower package – jquery.otherdropdown! For quite a while I’ve been reusing a simple code snippet that made it possible for a user to add their own custom response to a select dropdown. I never thought I would publish it.
The principle is simple, in a list of options when the ‘other’ response is selected, prompt the user to specify what they mean. Try out the demo.

I’ve seen forms that add an additional input, but it’s effective – but feels choppy to the user. Processing the data can also be slightly more complex when you have to check for a value that may or may not exist.
A long while ago I wrote a script (before jQuery was prevelent) that manipulated the DOM to give the effect I was after. Since then it’s been modified and switched to use jQuery and made it into a plugin.
The functionality is all self contained and pretty simple to use. Use jQuery to get the select dropdown and runn the plugin on it:
$('.myDropdown').otherdropdown();Publishing it to Bower I realized could be helpful not only to me but to everyone. Why not give it a go? Many things needed to be done, make it flexible with options for customization, create documentation and demos, and sharpen up the code. After several hours it was ready to go!
It’s been fun to work on. More complex idea are cooking.


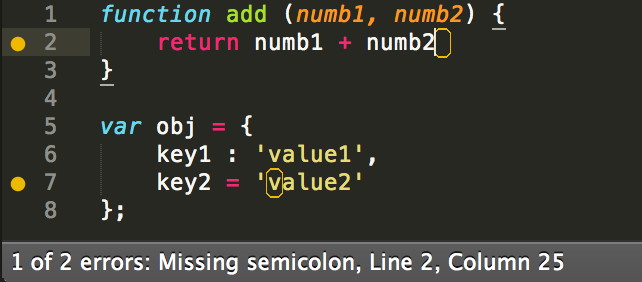
 Base package for all linters. Syntax error highlighting can greatly reduce the save-run-revise cycle time. Most IDEs already have syntax error highlighting, why not add it to Sublime?
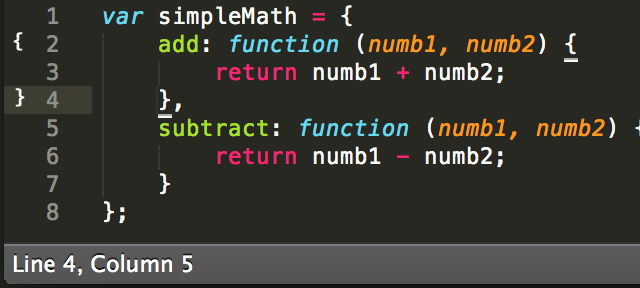
Base package for all linters. Syntax error highlighting can greatly reduce the save-run-revise cycle time. Most IDEs already have syntax error highlighting, why not add it to Sublime? An even better bracket highlighting than what comes with Sublime. It also shows starting and ending brackets in the gutter, and can matching for [ ], ( ), { }, ” “, ‘ ‘, <tag> </tag>.
An even better bracket highlighting than what comes with Sublime. It also shows starting and ending brackets in the gutter, and can matching for [ ], ( ), { }, ” “, ‘ ‘, <tag> </tag>. Easier creation of document blocks for functions, classes, methods. It’s intelligent and looks ahead to see what you’re documenting to pre-fill the base info (such as input parameters and what is returned). Documenting is now convenient.
Easier creation of document blocks for functions, classes, methods. It’s intelligent and looks ahead to see what you’re documenting to pre-fill the base info (such as input parameters and what is returned). Documenting is now convenient.