In my understanding there are different types of data. Each is unique in purpose, mutability, and scope. Clearly identifying the role of an attribute and grouping it with related ones creates a cleaner interface to work with.
Raw Attributes
The raw data that is persisted to the server.
This data should be treated as if immutable, unless planning to persist a change of one of the values to the database. This is the once source of ‘truth’ that is trustworthy. If it is reformatted, or changed it looses its trustworthiness.
user: {
firstName: 'Phil',
lastName: 'McCool',
username: 'pmccool'
}Computed Values
Take in Raw Data, and reformat it for later use.
More often than not these are a convince to remove the need to repeat logic throughout the app.
If there is an urge to create a value here to describe the model’s content ‘isAdmin’, ‘fullName’, there is a good chance these ought to be part of the data schema to start with.
They can come at a cost of being computed but not always needed everywhere throughout the app. Alternately getter functions could be used to allow a more ‘on-demand’ approach (add result caching and get the both of both worlds).
computed: {
fullName: 'Phil McCool',
shortName: 'Phil M.',
numberVowels: 3
}State
Describing the state status, of either the data or of the component/view.
State data describes progress or what things are doing currently – [changing, updating, modified]. While these are similar to configuration items, they mutable are more closely tied to the model data describing what is happening to it. If their were multiple components/views that display the same model, they may all want to know the current state of the data. It’s meta data to the data.
These values should update frequently.
state: {
isLoading: false,
isModified: true,
page: 4
}Configuration
How something should be displayed or behave.
These ought be on the component/view that is rendering the item. It describes the preferences of how something should behave or be displayed. Think of them as options, ways to deviate from the norm, an API for this component/view.
A component/view should have a set of defaults for these values to fall back upon.
Config attributes can make it tempting to overload abstraction. Draw a line of making a new component/view when the core functionality has config options that cause different logic paths.
config: {
size: 'large',
template: 'card',
color: 'blue'
}
Take Aways
It can be very tempting to merge or stuff configuration and state data right into the model data. It’s convenient, but lazy. It taints the raw data. If put an ‘isLoading’: true value into our data model then persist it to the server, we ought to feel like we did something wrong.
Ideally we would be able to group data in our actual data structures, but at minimum, we can always just keep in mind the role of an attribute and group mentally.
TL;DR
- Not all data is alike.
- Don’t mutate / override original data
- Computed, State, and Config data shouldn’t be mixed in with raw data.



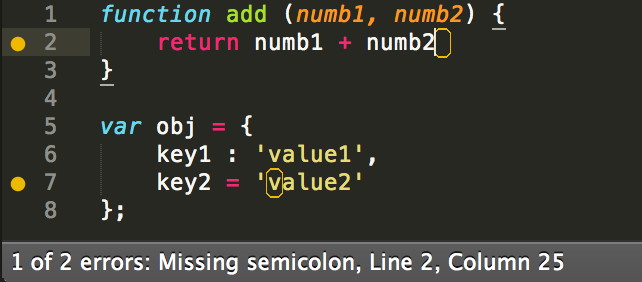
 Base package for all linters. Syntax error highlighting can greatly reduce the save-run-revise cycle time. Most IDEs already have syntax error highlighting, why not add it to Sublime?
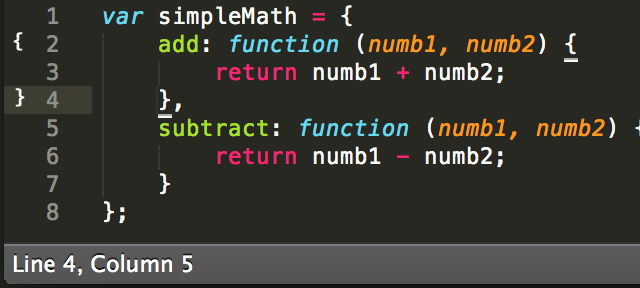
Base package for all linters. Syntax error highlighting can greatly reduce the save-run-revise cycle time. Most IDEs already have syntax error highlighting, why not add it to Sublime? An even better bracket highlighting than what comes with Sublime. It also shows starting and ending brackets in the gutter, and can matching for [ ], ( ), { }, ” “, ‘ ‘, <tag> </tag>.
An even better bracket highlighting than what comes with Sublime. It also shows starting and ending brackets in the gutter, and can matching for [ ], ( ), { }, ” “, ‘ ‘, <tag> </tag>. Easier creation of document blocks for functions, classes, methods. It’s intelligent and looks ahead to see what you’re documenting to pre-fill the base info (such as input parameters and what is returned). Documenting is now convenient.
Easier creation of document blocks for functions, classes, methods. It’s intelligent and looks ahead to see what you’re documenting to pre-fill the base info (such as input parameters and what is returned). Documenting is now convenient.