Perhaps you’ve heard of Feature Flags, maybe you haven’t. What is a flag? What do they solve?
We value low stress deploys that are independent of feature launching. We value working in small batches enables us as a team to be agile to priority changes.
We value these things so that we may continuously delivering the highest value product to our users of our application.
Feature flags are a tool that help us meet these values.
We utilize Feature Flagging as a mechanism to Continuously Deliver product with both confidence and safety. A partially built feature can live behind a flag instead of a feature branch. Feature branches are worthwhile avoid to eliminate merge conflicts, reducing work, and integrated.
A feature flag create two universes that live in parallel
A feature flag creates two universes that live in parallel for a period of time – one with the feature, and one without. Ultimately when the feature is live, the flag will be removed.
Life cycle of a feature flag
A flag is short lived and is removed after the feature is live.
📋 Flag added →
🏗️ Feature incrementally built behind flag →
👷 Feature tested with flag enabled →
🚀 Feature enabled in Production →
🧹 Flag and old code removed
If we want to use a flag more long term, it’s more likely an application setting. Feature Flags should be temporary.
What does a feature flag look like in practice?
A flag is essentially an if statement around a body or line of code. Let’s say we’re adding a dark mode to our site and want to give users a setting to use it, but it’s going to take a while to build theme the entire site. We could make a very simple flag to hide it from the settings page until it’s ready.
const darkModeFeature = false;
const SettingsPage = () => {
return (
<div>
{darkModeFeature && <Checkbox label='Dark Mode'/>}
<Checkbox label='Send me emails'/>
</div>
);
}This flag is inline and in the same file, It can be a good idea to centralize flags into a single file like config/featureFlags.ts or use services like LaunchDarkly, Split.io, or other services.
Levers can be use to enable a feature flag
Depending on your service you use, or how you implement your flagging, flags can be automated to have to be triggered on / off by different signals. For example:
- Deployment Environment (Development, Staging, Production)
- Comparing the current date to launch date and time.
- Set of User ID
- User Role
- A small percent of users
Each have their uses and potential benefits and the options will widely very by your creativity and application. However most common will likely be the deployment environment.
Further Reading
- Book: Waltzing with Bears – Advocates for small, continuous delivery with a focus on risk
Book: Continuous Delivery – Further deep dive on the values and benefits of Continuous Delivery.





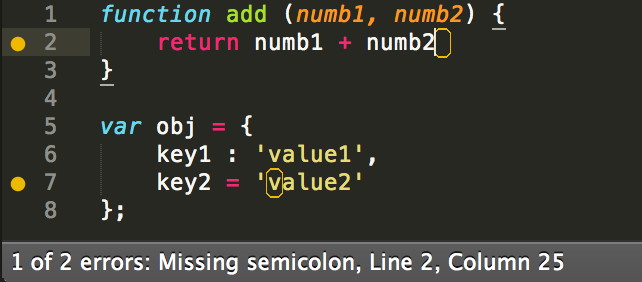
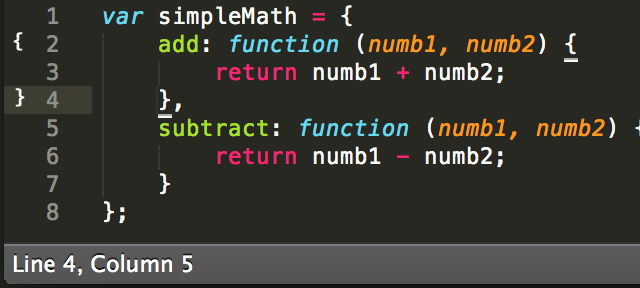
 Base package for all linters. Syntax error highlighting can greatly reduce the save-run-revise cycle time. Most IDEs already have syntax error highlighting, why not add it to Sublime?
Base package for all linters. Syntax error highlighting can greatly reduce the save-run-revise cycle time. Most IDEs already have syntax error highlighting, why not add it to Sublime? An even better bracket highlighting than what comes with Sublime. It also shows starting and ending brackets in the gutter, and can matching for [ ], ( ), { }, ” “, ‘ ‘, <tag> </tag>.
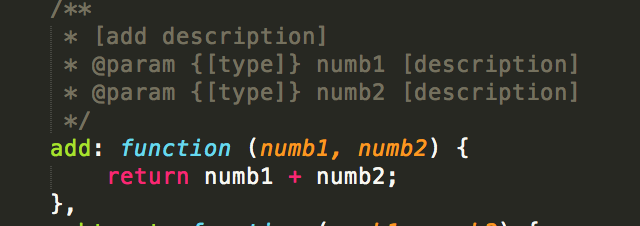
An even better bracket highlighting than what comes with Sublime. It also shows starting and ending brackets in the gutter, and can matching for [ ], ( ), { }, ” “, ‘ ‘, <tag> </tag>. Easier creation of document blocks for functions, classes, methods. It’s intelligent and looks ahead to see what you’re documenting to pre-fill the base info (such as input parameters and what is returned). Documenting is now convenient.
Easier creation of document blocks for functions, classes, methods. It’s intelligent and looks ahead to see what you’re documenting to pre-fill the base info (such as input parameters and what is returned). Documenting is now convenient.